Gitの初期設定が完了したら、実際に使ってみましょう。
初期設定がまだできていない、分からない方は以下の記事をご覧ください。
Gitを実際に使ってみよう
Gitで管理するディレクトリの作成
ターミナルを開いて以下のコマンドで今いる場所を確認しましょう。
$ pwd
$ pwd で今いる場所が表示されます。

上記だと「/Users/yujimaeda」にいます。
次に以下を実行しましょう。
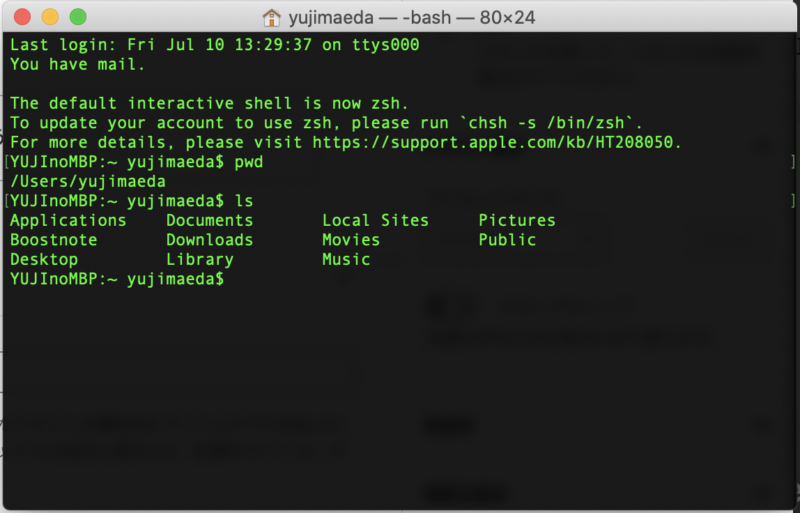
$ ls
$ ls で今いる場所から次にアクセスできる場所が確認できます。

「Applications」や「Documents」などありますが、「Desktop」へ移動しましょう。
以下を実行してください。
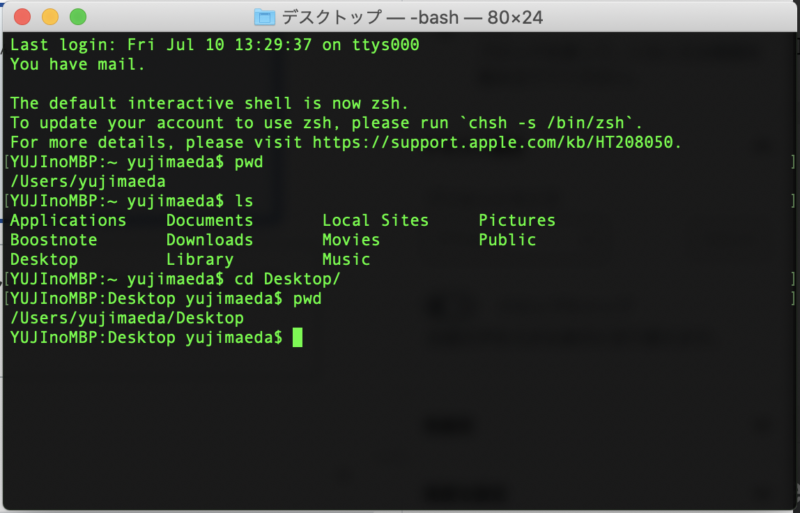
$ cd Desktop
$ cd Desktop でデスクトップへ移動します。「cd」 とは「change directory(チェンジディレクトリ)」ディレクトリを変更するという意味で、その頭文字を取ったコマンドです。

$ pwd で確認すると
/Users/yujimaeda/Desktop に移動しています。
以下のコマンドを実行してください。
$ mkdir git-test
「mkdir」は「make directory(メイクディレクトリ)」ディレクトリを作成するという意味で「$ mkdir ファイル名」でディレクトリを作成します。
$ cd git-test
これでデスクトップにある「git-test」という先ほど作成したディレクトリに移動しました。
ディレクトリをGitの管理下に置く
先ほど作成した「git-test」に移動した状態で以下コマンドを実行してください。
$ git init
「Initialized empty Git repository in /Users/yujimaeda/Desktop/git-test/.git/」という表示が出てくると思いますが、「空のリポジトリを/Users/yujimaeda/Desktop/git-test/.git/に初期化しました」と言う意味で、これで「git-test」というディレクトリはGitの管理下に置かれました。
コミットまでしてみよう
試しにindex.htmlを作成してください。
ターミナルへ戻りgit-testディレクトリにいる状態で以下を実行してください。
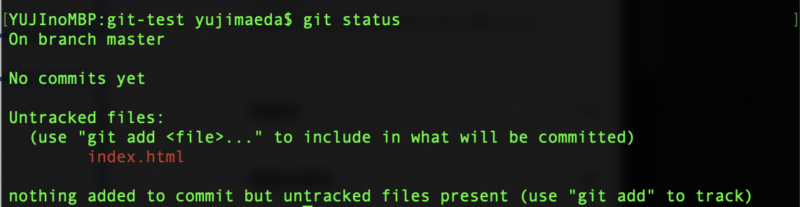
$ git status

$ git statusで index.htmlが変更した箇所と教えてくれます。
$ git add index.html
$ git add index.html でワークツリーからインデックスへ登録されます。
$ git commit -m "Create index.html"
$ git commit -m "メッセージ" でインデックスからコミットします。
"メッセージ"はその時に行った変更内容を入力します。
これでコミットまで完了です!
まとめ
$ git init ・・・ ディレクトリをGitの管理下に置く
$ git status ・・・ どのファイルが変更されているか確認
$ git add ファイル名 ・・・ 指定したファイルをワークツリーからインデックスへ登録
$ git commit -m "メッセージ" ・・・ メッセージを登録してコミットする
これでGitを使用して管理できるようになりました。



